





產(chǎn)品&服務(wù)
Products & Services
一站式網(wǎng)站建設(shè)
電子商城、電商系統(tǒng)開(kāi)發(fā)
解決方案
Our Solutions
品質(zhì)、便捷、創(chuàng)新
案例
Cases
專業(yè)服務(wù),攜手成功
您是下一個(gè)經(jīng)典!
客戶服務(wù)
Customer Services
聆聽(tīng)需求,傾心服務(wù)
資訊
News Center
打造品牌,改變生活
做有格調(diào)的互聯(lián)網(wǎng)企業(yè)


電商網(wǎng)站商品頁(yè)設(shè)計(jì)全面指南

互聯(lián)網(wǎng)時(shí)代下,電子商務(wù)平臺(tái)的發(fā)展已經(jīng)是社會(huì)發(fā)展需要的重要組成部分,因此,電子商務(wù)網(wǎng)站的設(shè)計(jì)也是很有講究的,一般的情況下,我們會(huì)根據(jù)商品的不同分類和有效特點(diǎn),結(jié)合現(xiàn)代消費(fèi)人群的觀念來(lái)進(jìn)行設(shè)計(jì),其最重要得一點(diǎn)是要符合用戶的瀏覽體驗(yàn)。電子商務(wù)中的商品列表頁(yè)也被稱為商品聚合頁(yè),是為了能為消費(fèi)者提供更完善的商品種類選擇,這一類頁(yè)面的最大特點(diǎn)就是信息量大、圖片多,所以布局是否清晰合理,以及如何盡可能的壓縮內(nèi)容是商品列表頁(yè)設(shè)計(jì)的重點(diǎn)部分。
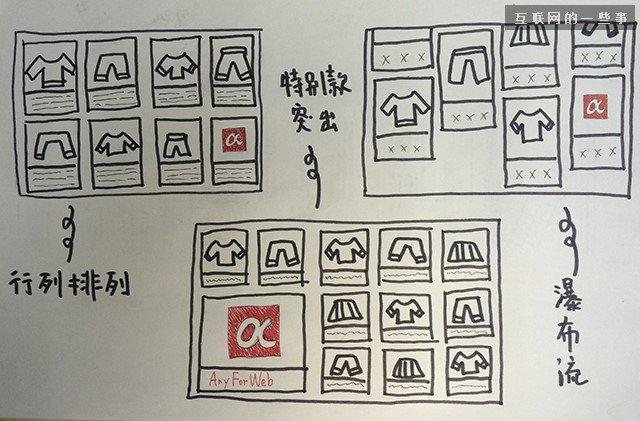
目前,國(guó)內(nèi)電商網(wǎng)站的商品列表頁(yè)常見(jiàn)的表現(xiàn)形式有三種:行列排列、瀑布流和特別款突出。這三種形式各有特點(diǎn),在設(shè)計(jì)的時(shí)候應(yīng)該根據(jù)商品的特色選擇最適合的表現(xiàn)手法。

如果商品的種類多,并且繁雜,規(guī)規(guī)整整的行列排列方式更利于用戶找到瀏覽規(guī)律,瀑布流的形式更多的適用于當(dāng)下流行時(shí)尚領(lǐng)域的電商平臺(tái)中,特別款突出的方式可以為日常的一些節(jié)日活動(dòng)的宣傳促銷而準(zhǔn)備,我們公司本身也是從事網(wǎng)建這一塊的,對(duì)于電商平臺(tái)的開(kāi)發(fā)有著豐富的經(jīng)驗(yàn),也做個(gè)很多大型的電商網(wǎng)站平臺(tái)的開(kāi)發(fā)。下面我們就來(lái)舉例說(shuō)明。
一、展示基本信息
正因?yàn)樯唐妨斜眄?yè)相較于其它頁(yè)面會(huì)顯得有些擁擠,因此在設(shè)計(jì)的時(shí)候更應(yīng)該抱著在有限的范圍內(nèi)展現(xiàn)最有用的信息的心態(tài)來(lái)設(shè)計(jì)網(wǎng)頁(yè)。也許有的用戶在瀏覽商品列表頁(yè)的時(shí)候?qū)ι唐返募?xì)節(jié)描述不是很在意,此時(shí)的瀏覽模式更偏向于走馬觀花,簡(jiǎn)明扼要的圖片、商品名稱以及價(jià)格說(shuō)明就已經(jīng)能夠滿足用戶在該頁(yè)中的需求了。

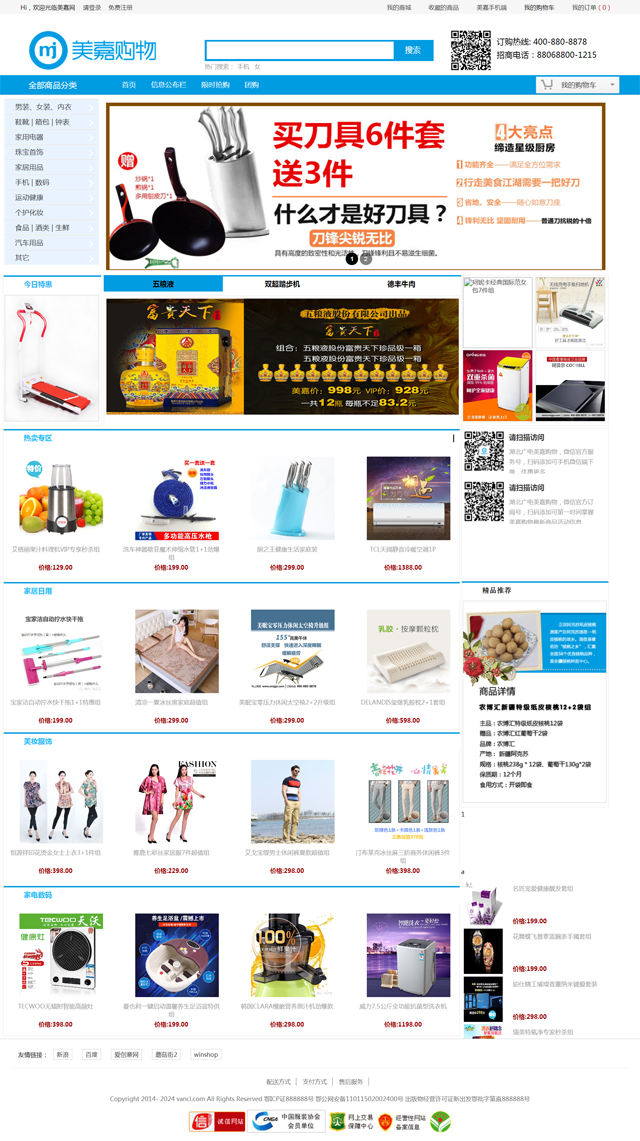
美嘉購(gòu)物也是我們公司開(kāi)發(fā)的商城網(wǎng)站之一,整個(gè)商品列表頁(yè)面看起來(lái)很簡(jiǎn)單,但展示的商品信息并不亞于其他的商城網(wǎng)站,用戶真正希望得到的資訊都得到了很好的體現(xiàn)。
二、鼠標(biāo)懸停時(shí)產(chǎn)生的交互效果
很多商城網(wǎng)站在設(shè)計(jì)的時(shí)候有可能會(huì)忽略鼠標(biāo)懸停時(shí)應(yīng)該產(chǎn)生的交互效果,其中也不乏一些知名電商,雖然只是很小的效果,但是它存在的意義卻遠(yuǎn)不僅如此,甚至承載了一份網(wǎng)站與用戶之間的互動(dòng)和反饋。

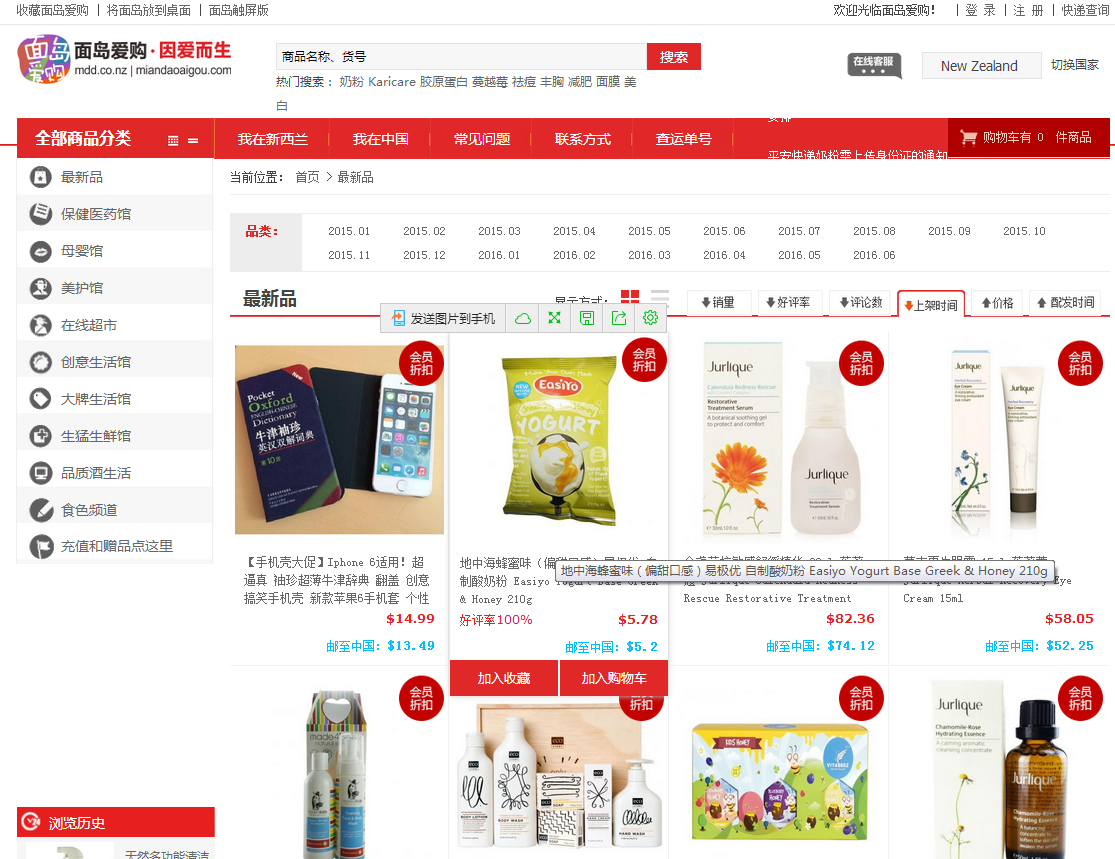
這個(gè)也是我們公司給國(guó)外客戶所做的商城網(wǎng)站之一,當(dāng)鼠標(biāo)懸停在商品范圍時(shí),周圍會(huì)出現(xiàn)淺色的線框,并且在底部會(huì)出現(xiàn)兩個(gè)有紅色代表的方框,這樣便于將與其他商品很快的區(qū)分開(kāi)來(lái),而且底部的紅色方框正好與網(wǎng)站的主色調(diào)相同,這樣,也讓整體表現(xiàn)得不突兀。
三、出現(xiàn)適量的附加信息
剛剛提到了商品頁(yè)應(yīng)該盡量做到簡(jiǎn)潔,但在此基礎(chǔ)上適量的增加一些對(duì)用戶挑選商品有幫助的附加信息,可以起到錦上添花的效果。

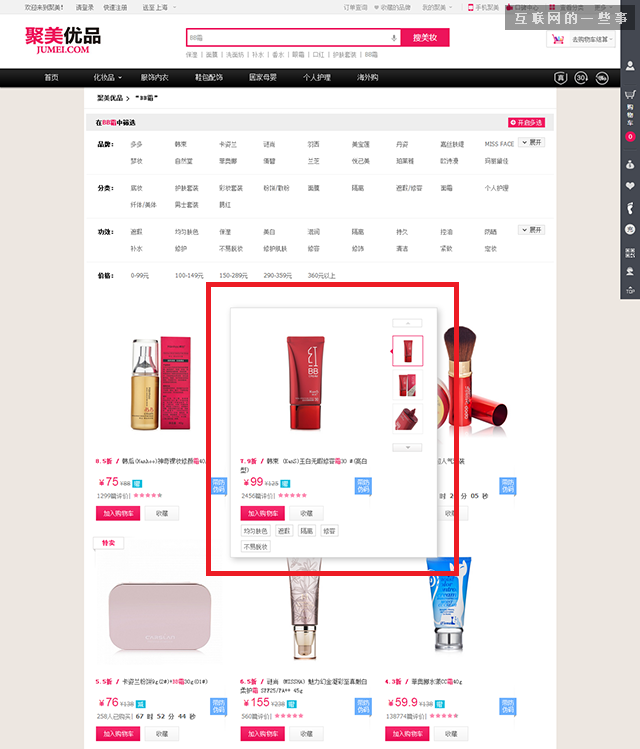
聚美優(yōu)品在列表頁(yè)采用了特別款突出的表現(xiàn)形式,并且向用戶展示了商品的多視角圖片,讓用戶無(wú)需進(jìn)到詳情頁(yè)就能看到商品全貌,間接的降低了商品詳情頁(yè)的跳出率。

美麗說(shuō)是一個(gè)偏向于時(shí)尚年輕化的網(wǎng)站,因此設(shè)計(jì)師使用了這類人群都能接受的瀑布流的表現(xiàn)手法,美麗說(shuō)的商品列表頁(yè)的特點(diǎn)在于增加了其他用戶評(píng)論的模塊,這也是人們?cè)诰W(wǎng)上購(gòu)物的時(shí)候很注重的部分。
四、始終帶給用戶指引
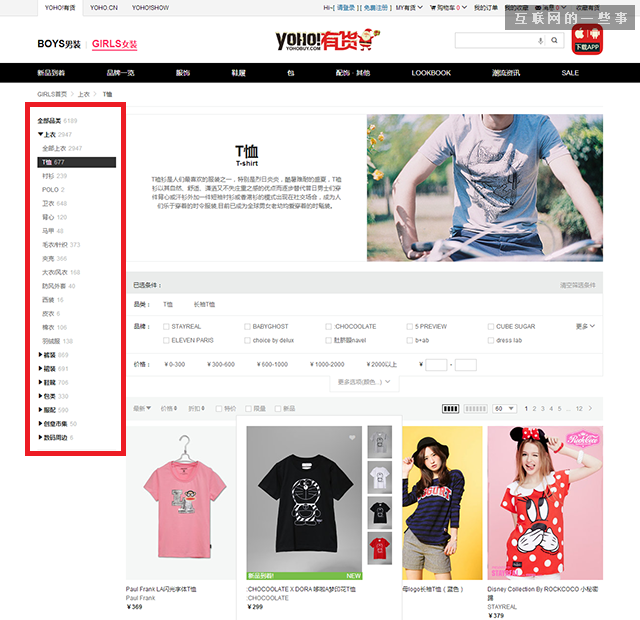
其實(shí)有很多的商城網(wǎng)站認(rèn)為,當(dāng)用戶在商品列表頁(yè)面停留的時(shí)候,就意味著即將找到自己所需要的商品,而現(xiàn)實(shí)卻告訴我們,用戶很可能在不斷的翻頁(yè)的過(guò)程中會(huì)不知不覺(jué)的改變之前的目標(biāo)商品,因此,網(wǎng)站始終為用戶提供指引,帶給他們明確的方向感。

YOHO的商品列表頁(yè)有利有弊,側(cè)邊導(dǎo)航始終存在于頁(yè)面上,為用戶的頁(yè)面跳轉(zhuǎn)提供了很大程度的便利,但不足之處是側(cè)邊導(dǎo)航呈現(xiàn)靜態(tài),如果能實(shí)現(xiàn)動(dòng)態(tài),可以隨著用戶鼠標(biāo)的滾動(dòng)而始終保持在屏幕之中是最好的。
五、設(shè)置相關(guān)推薦,促成更多消費(fèi)
用一種商品推動(dòng)另一種商品的銷售,這是電子商務(wù)網(wǎng)站中的慣用營(yíng)銷手法,但這樣的方式如果運(yùn)用的太過(guò)生硬用戶一定不領(lǐng)情,網(wǎng)站應(yīng)該試著用柔和的方式傳達(dá)相同的意思,設(shè)計(jì)師也許也能為此出一份力。

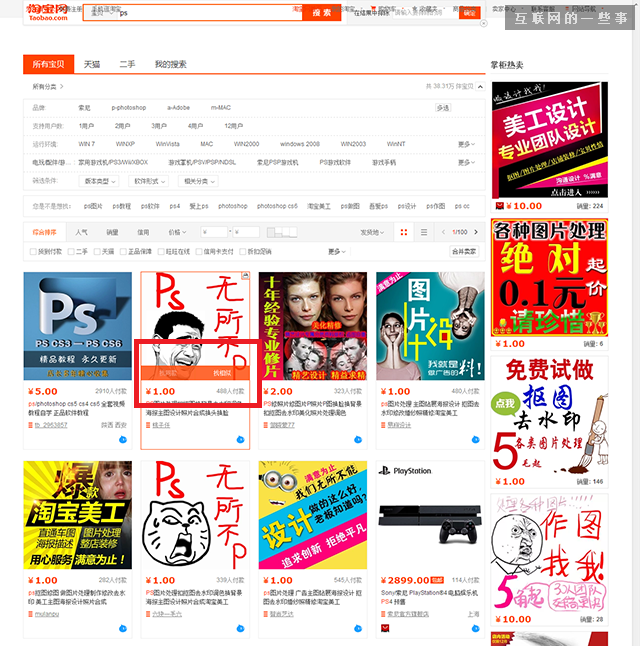
淘寶網(wǎng)就是典型的例子,淘寶對(duì)此的做法是將推薦信息融入到列表頁(yè)的每一個(gè)商品中。“找同款”和“找相似”的字樣也不會(huì)讓用戶覺(jué)得有太濃重的商業(yè)味。
六、掃清頁(yè)面死角
頁(yè)面中的每一個(gè)區(qū)域都有它的價(jià)值和意義,可能只是用戶視覺(jué)的感知程度不同而已,只要做好布局,頁(yè)面死角可以變得不存在。

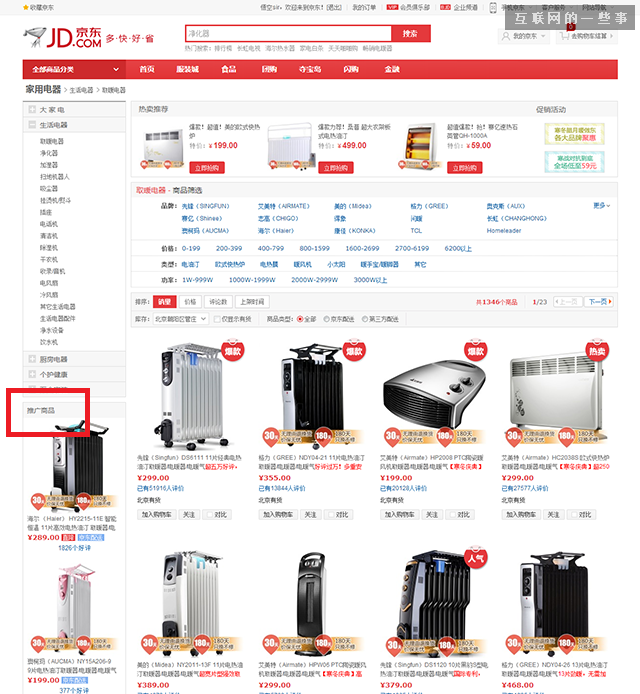
商品列表頁(yè)的死角多見(jiàn)于頁(yè)面?zhèn)冗吅偷撞浚〇|將這兩片區(qū)域使用為其他產(chǎn)品的推廣途徑,比如銷量排行和商品精選等。
七、用特色商品激發(fā)購(gòu)物欲
如果你覺(jué)得特色主推性質(zhì)的商品只能放在網(wǎng)站首頁(yè)你就錯(cuò)了,首頁(yè)首屏的確是整個(gè)網(wǎng)站最佳的宣傳黃金位置,但所得到的效果卻不一定是最理想的,根據(jù)商品的類型安排布局才能達(dá)到事半功倍的效果。

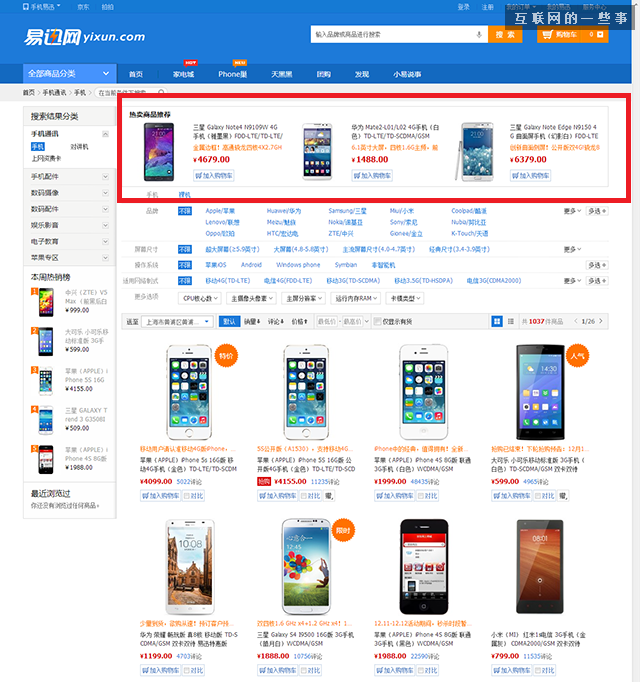
如易迅網(wǎng),手機(jī)產(chǎn)品的相關(guān)推薦就放在手機(jī)商品的列表頁(yè)的頭部,讓真正有購(gòu)買(mǎi)需求的用戶都能看到。
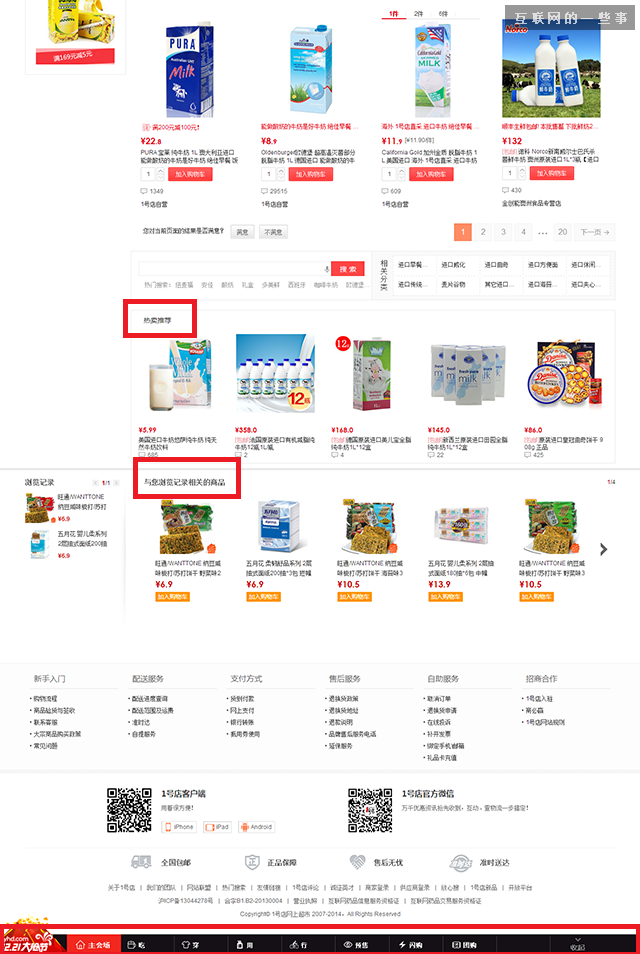
八、吸引人的商品活動(dòng)盡量置后
把相對(duì)吸引人或是目的性強(qiáng)的商品活動(dòng)放在偏后一點(diǎn)的位置,有利于整個(gè)網(wǎng)站的運(yùn)營(yíng)。

一號(hào)店將有針對(duì)性的“熱賣推薦”和“與您瀏覽記錄相關(guān)的商品”放在頁(yè)面最后,讓原本可能打算結(jié)束瀏覽的用戶重新發(fā)現(xiàn)新的感興趣的內(nèi)容。
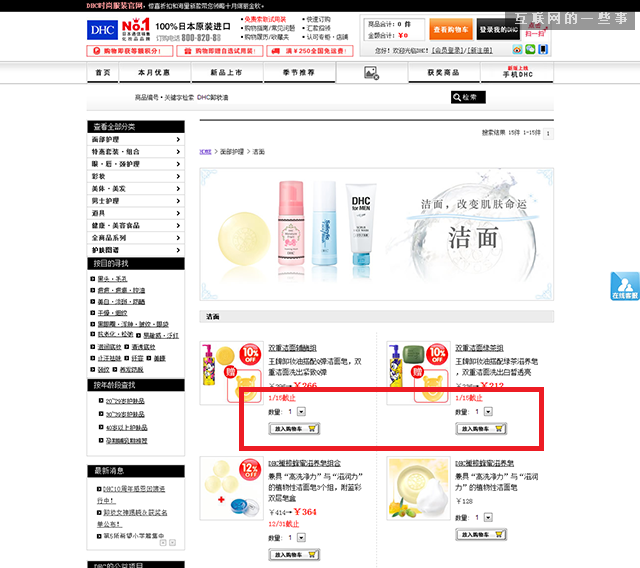
九、減少操作步驟
在商品列表頁(yè)中,力所能及的步驟減少只有從商品加入購(gòu)物車開(kāi)始著手。但在此之前的大前提是商品信息展現(xiàn)的足夠全面和完整,要在小區(qū)域內(nèi)表達(dá)出所有內(nèi)容也的確是一件比較困難的事。

在商品列表頁(yè)上直接顯示“加入購(gòu)物車”按鈕并不少見(jiàn),但能同時(shí)顯示購(gòu)買(mǎi)數(shù)量的就不多了,DHC官網(wǎng)實(shí)現(xiàn)了這一操作,讓用戶能夠直接選擇商品數(shù)量和種類。
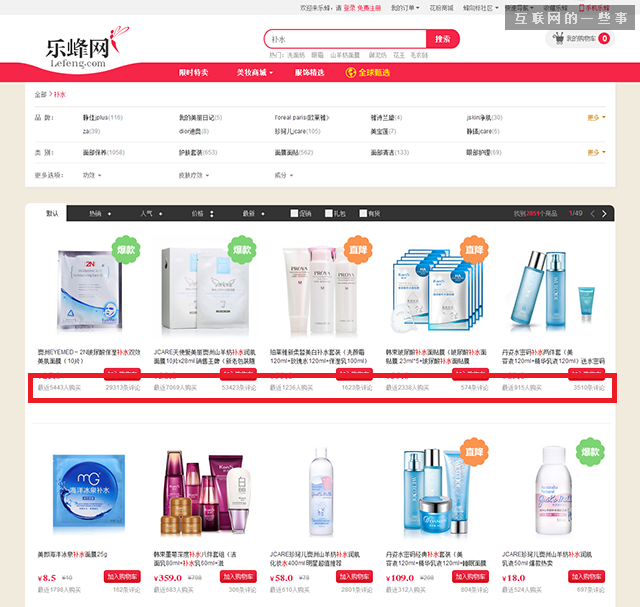
十、從眾效應(yīng)
從眾心理是網(wǎng)上購(gòu)物人群的普遍狀態(tài),因此,買(mǎi)過(guò)該商品的顧客對(duì)此做出的評(píng)價(jià)對(duì)于用戶來(lái)說(shuō)很有說(shuō)服力,商家可以利用這一點(diǎn)在網(wǎng)頁(yè)的設(shè)計(jì)上做出一些小改變。

樂(lè)蜂網(wǎng)在商品列表頁(yè)增加了用戶很看重的評(píng)論和購(gòu)買(mǎi)人數(shù)模塊,這樣能讓用戶更直觀的看到商品的人氣指數(shù)。
您還沒(méi)有登錄,請(qǐng)先登錄


版權(quán)所有 ? 2007-2025 武漢億萬(wàn)聯(lián)合信息技術(shù)有限公司 鄂ICP備09009834號(hào)-1  鄂公網(wǎng)安備 42010602000231號(hào)
鄂公網(wǎng)安備 42010602000231號(hào)